本文实例为大家分享了vue实现简单无缝滚动的具体代码,供大家参考,具体内容如下
效果

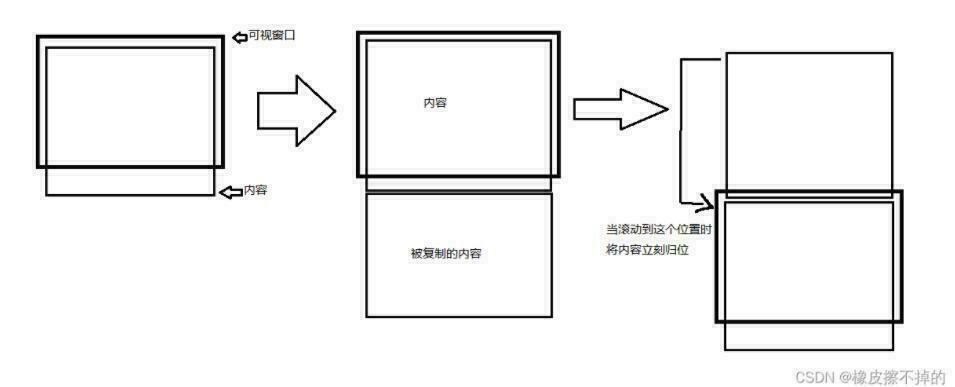
实现思路

在vue中如何复制一份列表出来呢且不能丢失绑定的事件,很简单使用slot插槽,使用两个插槽我们就拥有了两个列表
<div class="listScroll" ref="box"> <slot></slot> <slot></slot> </div>
组件完整代码
<template> <div class="listScroll" ref="box"> <slot></slot> <slot></slot> </div> </template> <script> export default { name: "listScroll", created() {}, mounted() { //在盒子内容高度小于可视高度时不滚动 if (this.boxHeight < this.ele0.clientHeight) { this.start(this.height); this.setEvet(); } else { this.isScroll = false; } }, props: { speed: { default: 1, type: Number, }, }, computed: { //第一个slot ele0() { return this.$refs.box.children[0]; }, //第二个slot ele1() { return this.$refs.box.children[1]; }, //盒子的可视高度 boxHeight() { return this.$refs.box.clientHeight; }, }, data() { return { height: 0, isScroll: true, }; }, methods: { //鼠标移入停止滚动 移出继续滚动 setEvet() { this.$refs.box.onmouseenter = () => { this.isScroll = false; // this.height = 0; }; this.$refs.box.onmouseleave = () => { this.isScroll = true; this.$nextTick(() => { this.start(this.height); }); }; }, //滚动方法 start(height) { this.ele0.style = `transform:translateY(-${height}px);`; this.ele1.style = `height:${this.boxHeight}px;transform:translateY(-${height}px);overflow: hidden;`; if (height >= this.ele0.clientHeight) { this.height = 0; } else { this.height += this.speed; } if (!this.isScroll) return; window.requestAnimationFrame(() => { this.start(this.height); }); }, }, }; </script> <style lang="less" scoped> .listScroll { overflow: hidden; } .hover { overflow-y: auto; } .hide { display: none; } </style> 使用
<template> <div class="scroll"> <list-scroll class="box" :speed="1"> <div class="list"> <div class="item" v-for="item in list" :key="item.xh"> <span>{{ item.xh }}</span ><span>{{ item.label }}</span> </div> </div> </list-scroll> </div> </template> <script> import ListScroll from "@/components/listScroll"; export default { name: "scroll", components: { ListScroll }, data() { return { list: new Array(10) .fill(1) .map((s, i) => ({ xh: i + 1, label: "hello wrold" })), }; }, }; </script> <style lang="less" scoped> .box { height: 300px; } .list { padding: 0 10px; width: 300px; .item { display: flex; justify-content: space-between; padding: 5px 0; cursor: pointer; &:hover { background-color: #95a5a6; } } } </style> 至此一个简单的无缝滚动就完成了(vue2和vue3通用)
热门文章
- 动物疫苗接种方法有哪几种呢(动物疫苗接种方法有哪几种呢视频)
- 附近免费领养狗边牧在哪里(附近哪有边牧小狗狗卖)
- 开家宠物医院需要多少钱(开一个宠物医院)
- 宠物狗领养免费领养宠物的网站叫什么来着(宠物狗领养平台)
- 「2月25日」最高速度19.6M/S,2025年Shadowrocket/Clash/V2ray/SSR每天更新免费机场订阅链接
- 「1月28日」最高速度21.5M/S,2025年SSR/Clash/V2ray/Shadowrocket每天更新免费机场订阅链接
- 宠物医院申请手续(宠物医院办理流程)
- 动物疫苗属于生物农业吗 动物疫苗属于生物农业吗为什么
- 猫3联疫苗多少钱(猫咪3联疫苗多少钱)
- Git基础Git对象的总结