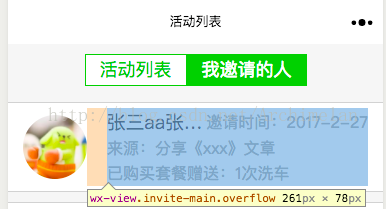
第一个应用:固定宽度+自适应布局,
需求如下:左边图片定宽,图示选中区域为自适应布局
实现:这个比较简单,父元素设置display: flex; 右边子元素设置:flex-grow: 1,这样子右边会自动撑开空白的地方。

第二个应用:完全显示的文本+超出省略的文本(两边都不定宽):
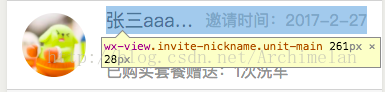
需求如下:邀请时间完全显示,昵称超出后省略

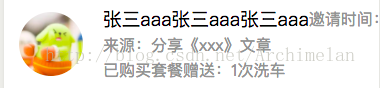
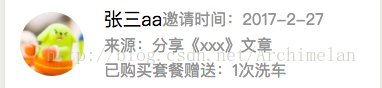
实现:父容器设置为display:flex;邀请时间以往情况会使用float:right;但因为设置了flex布局,浮动就变为无效了,又因为两边都不定宽,所以会出现以下两种情况:


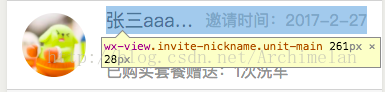
此时,给左边的元素设置 flex-grow: 1; overflow:hidden;text-overflow:ellipsis;white-space:nowrap; 这样子出现左图的情况时,左边文字会省略,出现右边情况时,左边文字会撑开空白的地方:

}
热门文章
- 「1月18日」最高速度19.8M/S,2025年V2ray/Shadowrocket/Clash/SSR每天更新免费机场订阅链接
- 领养狗狗需要什么手续(领养狗狗需要什么流程)
- 宠物粮食品牌起名大全四个字的名字 宠物粮食品牌起名大全四个字的名字有哪些
- C++编程——C++对象模型和this指针
- 南京有领养宠物的地方吗最近在哪里(南京有领养宠物的地方吗最近在哪里呀)
- 无货源网店一个月能赚多少钱(无货源店铺一个月可以赚多少)
- 「2月26日」最高速度20.7M/S,2025年Shadowrocket/SSR/Clash/V2ray每天更新免费机场订阅链接
- 适合新手开店的项目(适合新手开店的项目介绍)
- 「1月15日」最高速度18.3M/S,2025年Clash/SSR/Shadowrocket/V2ray每天更新免费机场订阅链接
- 宠物医院申请手续(宠物医院办理流程)